Tiempo de lectura: 20 minutos.
Público objetivo: Desarrolladores de software en Python/Django.
Nivel: Básico.
Fecha publicación: 2 de Febrero de 2018
Hola nuevamente! En mi primera entrada de blog de este año continuaré explicando algo prometido en una entrada anterior sobre autenticacion con django allauth, si no conocen de django allauth sugiero que lean primero la otra entrada antes de continuar (click aquí), por otro lado, la configuración es muy sencilla y estoy seguro que podrán realizarla sin contratiempos :)
Además el proyecto esta versionado, para esta segunda entrada he creado un branch en el mismo repositorio usado en la entrada de blog anterior para continuar el mismo.
Django allauth tiene ya configurados algunos proveedores para realizar login como por ejemplo facebook, google, twitter, github, en la documentacion oficial de django allauth estan listados todos los proveedores, para que funcionen solo es necesario realizar la configuración del mismo, esta vez solo realizaremos el login con facebook y google.
Para instalar estos proveedores sólo es necesario adicionar los proveedores de cada uno, justo debajo de django allauth en INSTALLED_APPS (teniendo en cuenta que leyeron el blog anterior).
INSTALLED_APPS = [
...
'allauth.socialaccount.providers.facebook',
'allauth.socialaccount.providers.google',
...
]
Para ver la configuración de los proveedores hacer click aquí
En en administrador de Django veran los proveedores adicionados:
Para configurar facebook es opcional adicionar el siguiente código (por defecto nos deberia funcionar sin necesidad de agregarlo al settings.py), donde entre otras cosas se configura el método de autenticacion (oauth2), el alcance (Scope) de la autenticación (Email y perfil publico), campos a pedir a facebook y la versión.
SOCIALACCOUNT_PROVIDERS = {
'facebook': {
'METHOD': 'oauth2',
'SCOPE': ['email', 'public_profile'],
'AUTH_PARAMS': {'auth_type': 'reauthenticate'},
'INIT_PARAMS': {'cookie': True},
'FIELDS': [
'id',
'email',
'name',
'first_name',
'last_name',
'verified',
'locale',
'timezone',
'link',
'gender',
'updated_time',
],
'EXCHANGE_TOKEN': True,
'VERIFIED_EMAIL': False,
'VERSION': 'v2.10',
}
}
Ahora es necesario configurar facebook desde facebook developers, para ingresar solo es necesario loguearse con una cuenta de facebook.
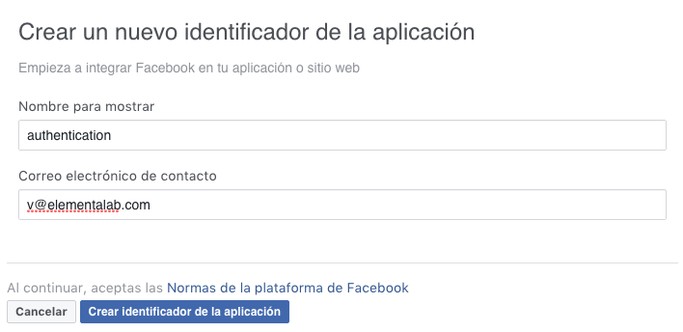
Luego del login veran en la parte superior derecha hay una pestaña que dice Mis aplicaciones, ahi se debe crear una aplicación:

Luego aparece una ventana de productos que ofrece Facebook a traves de sus herramientas para desarrolladores, seleccionar la de Inicio de sesión de facebook, luego seleccionamos la plataforma de la aplicación (WWW) Web.
A Continuación se deben adicionar datos del sitio web.
Nota: adicionar en esta parte el dominio real del sitio web, ya que facebook permite crear apps de prueba dentro de la app creada anteriormente, aquí se puede configurar localhost para hacer pruebas.
Javascript y demás configuración mencionada en los pasos para configurar la app ya es adicionada por Django allauth.
En la parte superior izquierda (en el nombre de la app) se pueden configurar las apps de prueba, crear una y poner localhost como dominio y el callback de la aplicación asi:
Luego, con la información de la app de prueba se configura el proveedor en el administrador de Django
Y eso es todo, para configurar la app sobre dominio simplemente es reemplazar localhost por el dominio como tal, recordar también cambiar el nombre del sitio en el administrador de django.
Facebook es exigente con la validación de las cuentas y certificados de seguridad https, si el sitio web tiene https esta variable debe ser configurada en el settings.py
ACCOUNT_DEFAULT_HTTP_PROTOCOL = 'https'Google es más fácil de configurar, para esto se debe acceder a la consola de desarrolladores de google (con una cuenta de gmail obviamente) y crear un proyecto nuevo.
Para google tambien hay una configuración en el settings, que como les comentaba no es necesario adicionar, sin embargo la escribire:
SOCIALACCOUNT_PROVIDERS = {
'google': {
'SCOPE': [
'profile',
'email',
],
'AUTH_PARAMS': {
'access_type': 'online',
}
}
}Luego se debe configurar la autorización de oauth y coniguracion adicional del sitio web, para este caso de prueba los demas campos pueden ir en blanco asi:
Despues de eso se pueden crear las credenciales y la configuración de dominios y callback, para google no es necesario crear apps de pruebas, ya que se pueden crear tantos dominios y urls de callback como se quieran
Por último se procede a configurar en el administrador de django la aplicación de Google.
El proyecto con el que se hizo este articulo lo pueden abrir aquí, en base de datos si deben crear manualmente las aplicaciones para el login social usando como guía las imágenes del blog.
Si desean customizar mas la aplicación y la forma en como reciben los datos del registro pueden usar el account adapter ya definido en el repositorio, hay un método llamado save_user donde se puede modificar la forma en que se guardan los datos de los nuevos usuarios.
Espero les sea de gran utilidad y se ahorren dolores de cabeza implementando registro de usuarios e inicio de sesión con redes sociales y otros de una manera tan manual. Hasta la proxima!